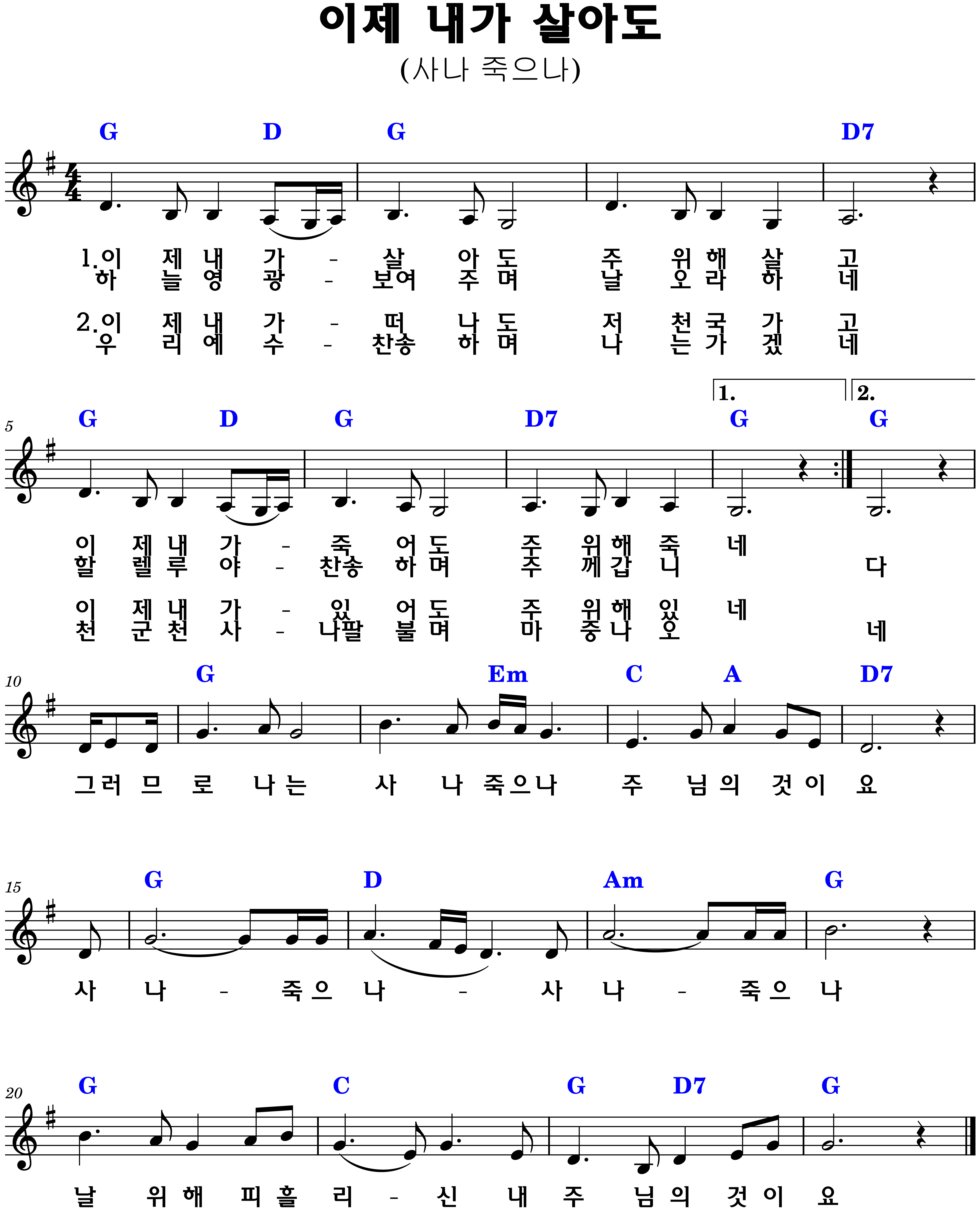
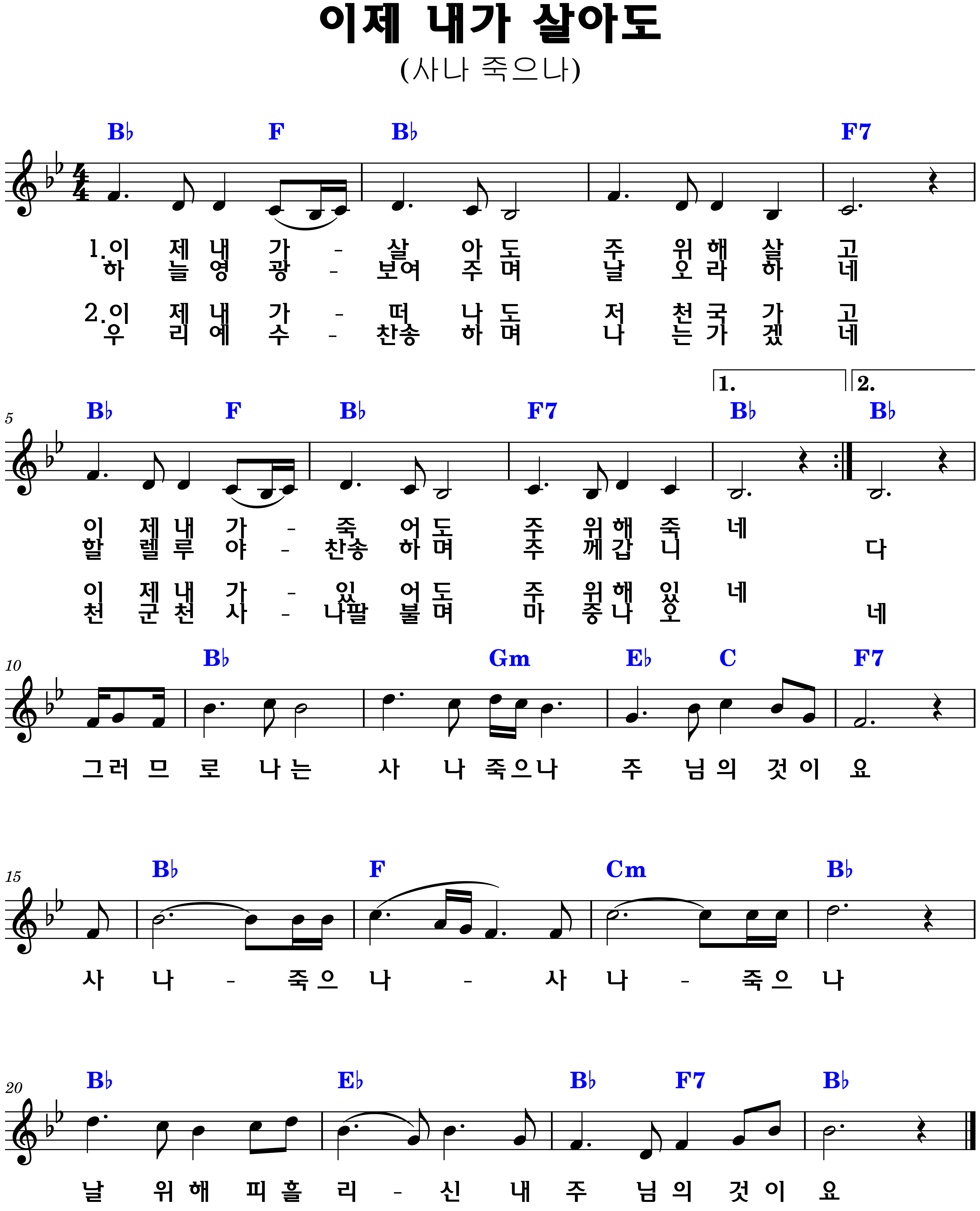
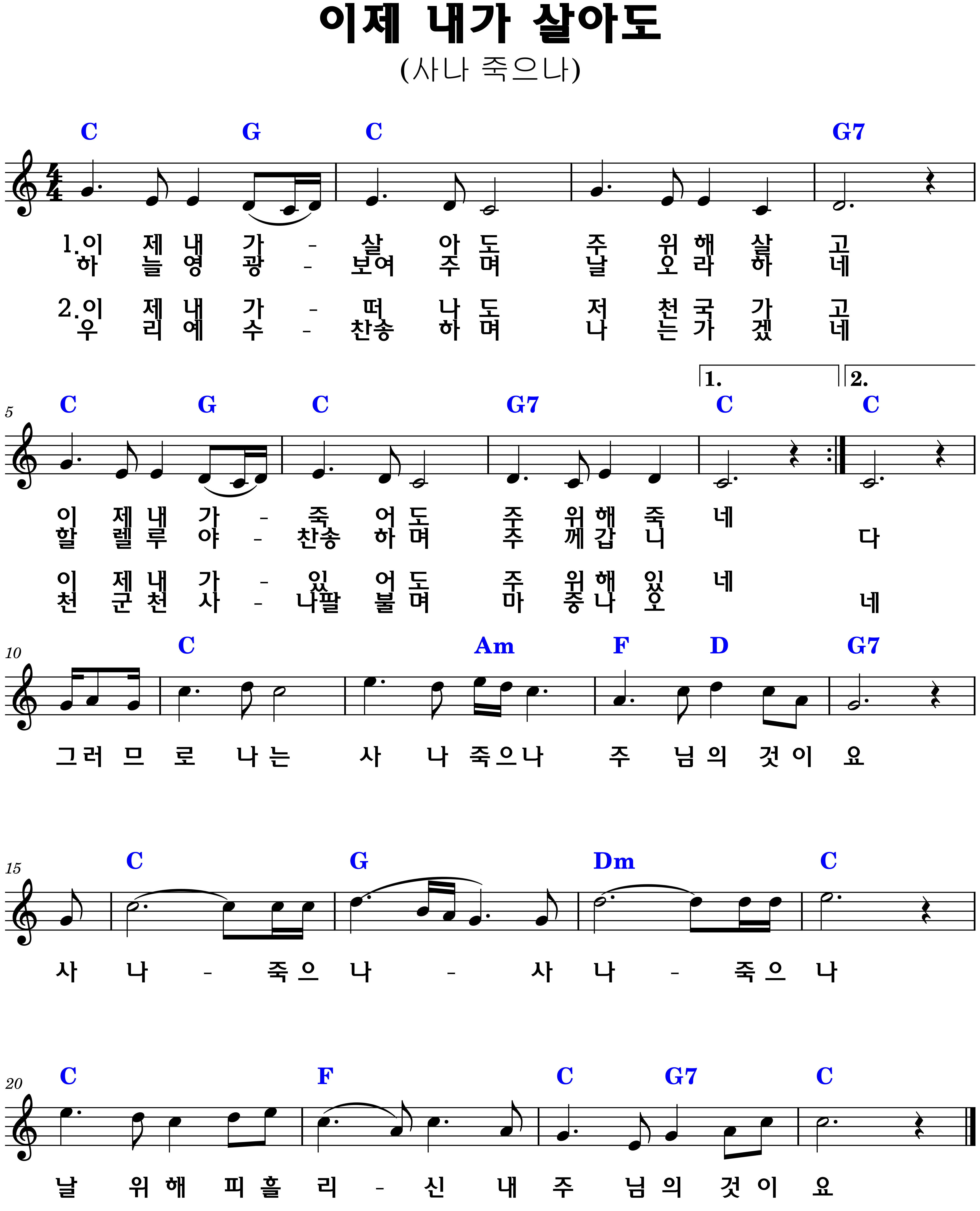
가사
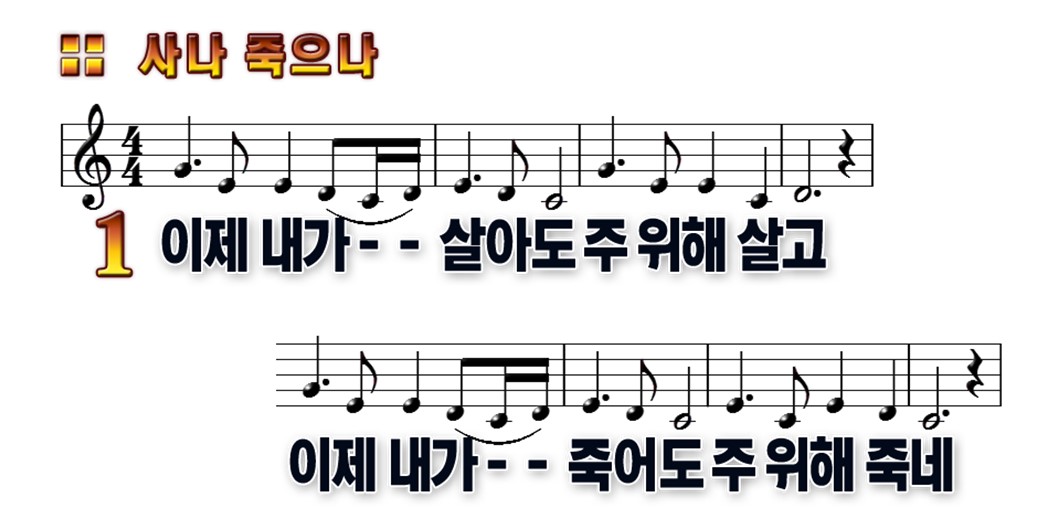
이제 내가 살아도 주 위해 살고
이제 내가 죽어도 주 위해 죽네
하늘 영광 보여주며 날 오라 하네
할렐루야 찬송하며 주께 갑니다
이제 내가 떠나도 저 천국 가고
이제 내가 있어도 주 위해 있네
우리 예수 찬송하며 나는 가겠네
천군천사 나팔 불며 마중 나오네
그러므로 나는 사나 죽으나 주님의 것이요
사나 죽으나 사나 죽으나
날 위해 피 흘리신 내 주님의 것이요
가사 해설
이 찬양의 가사는 신앙의 깊은 고백과 주님에 대한 헌신을 표현하고 있습니다. 각 구절은 삶과 죽음, 그리고 천국에 대한 믿음을 강조하며, 신자가 주님을 위해 살아가고 죽어가는 과정을 노래하고 있습니다.
-첫 번째 구절에서는 신자가 주님을 위해 살아가고, 죽음을 맞이할 때에도 주님을 위해 죽겠다는 결단을 나타냅니다. 하늘의 영광을 보여주시는 주님께서 자신을 부르신다는 믿음이 담겨 있습니다. 이는 신자가 주님을 찬양하며 그분께 나아가겠다는 의지를 표현합니다.
-두 번째 구절에서는 신자가 세상을 떠나 천국에 가는 것과, 이 세상에 살아 있을 때에도 주님을 위해 존재한다는 메시지를 전달합니다. 예수님을 찬송하며 천국으로 가는 길에 천군천사가 나팔을 불며 마중 나온다는 비유는 신앙의 기쁨과 소망을 상징합니다.
-마지막 구절에서는 사는 것과 죽는 것 모두가 주님의 것이며, 주님께서 자신을 위해 피 흘리셨다는 사실을 강조합니다. 이는 신자가 주님께 속해 있다는 확신과 함께, 주님을 위해 살아가겠다는 다짐을 나타냅니다.
전체적으로 이 가사는 신앙의 여정에서 주님과의 관계, 삶과 죽음에 대한 신뢰, 그리고 천국에 대한 소망을 담고 있습니다. 신자는 주님을 위해 살아가고, 주님께서 주시는 영원한 생명을 믿으며, 그 길을 기쁘게 나아가겠다는 메시지를 전하고 있습니다.
관련 성경 구절
주로 삶과 죽음, 그리고 주님에 대한 헌신을 다루고 있습니다.
-로마서 14:8 "우리가 살아도 주를 위하여 살고, 죽어도 주를 위하여 죽나니, 그러므로 사나 죽으나 우리가 주의 것이로다."
설명: 이 구절은 신자가 살아있을 때나 죽을 때 모두 주님을 위해 존재한다는 믿음을 강조합니다. 이는 복음성가의 주제와 잘 어울립니다.
-요한복음 11:25-26 "예수께서 이르시되, '나는 부활이요 생명이니, 나를 믿는 자는 죽어도 살겠고, 무릇 살아서 나를 믿는 자는 영원히 죽지 아니하리니, 이것을 네가 믿느냐?'"
설명: 이 구절은 예수님이 생명의 근원이시며, 믿는 자는 죽음 이후에도 영원한 생명을 누린다는 것을 나타냅니다. 이는 천국에 대한 소망을 표현하는 데 적합합니다.
-빌립보서 1:21 "내게 사는 것이 그리스도니, 죽는 것도 유익함이라."
설명: 이 구절은 사는 것과 죽는 것 모두가 그리스도를 위한 것임을 강조합니다. 이는 복음성가의 메시지와 일치합니다.
이 성경 구절들은 복음성가의 주제와 깊은 연관이 있으며, 신앙의 여정에서 주님을 위해 살아가고 죽음을 맞이하는 신자의 마음을 잘 표현하고 있습니다. 주님을 위해 사는 삶과 죽음의 의미를 다시 한번 생각해보게 하는 귀한 말씀입니다.
악보G.A.Bb.C코드