가사
1절
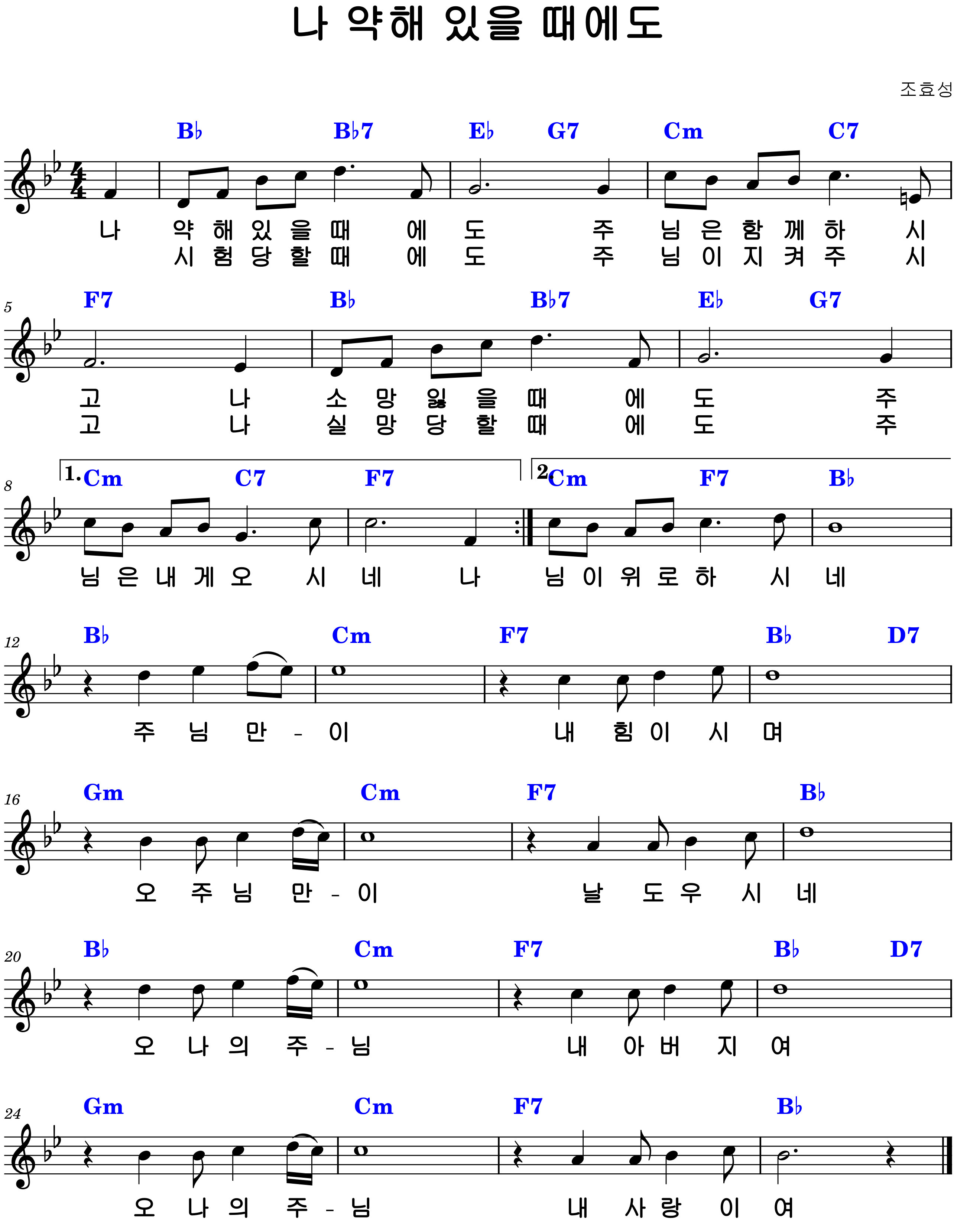
나 약해 있을 때에도
주님은 함께 계씨고
나 소망 잃을 때에도
주님은 내게 오시네
2절
나 시험 당할 때에도
주님이 지켜주시고
나 실망 당할 때에도
주님이 위로하시네
후렴
주님만이 내 힘이시며
오 주님만이 날 도우시네
오 나의 주님 내 아버지여
오 나의 주님 내 사랑이여
가사 해설
이 찬양의 가사는 신앙의 힘과 하나님의 동행을 강조하고 있습니다. 각 절과 후렴의 내용을 해설해보면 다음과 같습니다.
-1절에서는 신자가 약해지고 소망을 잃었을 때에도 하나님이 항상 함께하신다는 메시지를 전달합니다. 이는 신앙인에게 큰 위로가 되며, 어려운 시기에 하나님이 곁에 계신다는 믿음이 중요하다는 것을 나타냅니다.
-2절에서는 시험과 실망을 겪을 때 하나님이 지켜주시고 위로해 주신다는 내용을 담고 있습니다. 이는 신자가 어려움을 겪을 때 하나님이 그를 보호하고, 힘을 주며, 위로해 주신다는 믿음을 강조합니다.
-후렴에서는 하나님이 신자의 힘이자 도움이라는 점을 다시 한번 강조합니다. "오 나의 주님 내 아버지여"라는 표현은 하나님과의 친밀한 관계를 나타내며, 신자가 하나님을 사랑하고 의지하는 마음을 표현하고 있습니다.
전체적으로 이 가사는 신앙의 여정에서 겪는 어려움 속에서도 하나님이 함께하시고, 그로 인해 힘을 얻고 위로받는 과정을 노래하고 있습니다. 신자에게는 하나님에 대한 신뢰와 사랑이 중심이 되는 메시지를 전달하고 있습니다.
관련 성경 구절
1절. 약할 때 주님이 함께 계신다는 내용
-이사야 41:10: "두려워하지 말라, 내가 너와 함께 함이니라. 놀라지 말라, 나는 네 하나님이니라. 내가 너를 강하게 하리라, 참으로 너를 도와주리라."
-시편 34:18: "여호와는 마음이 상한 자에게 가까이 하시고, 중심이 통회하는 자를 구원하신다."
2절. 시험과 실망 중에 주님이 지켜주시고 위로하신다는 내용
-고린도전서 10:13: "너희가 당한 시험은 인류가 당하는 것이니, 하나님은 믿고 너희가 감당할 수 있는 것 외에는 시험을 주지 않으시고, 시험당할 즈음에 또한 피할 길을 내사 너희로 능히 감당하게 하시느니라."
-시편 46:1: "하나님은 우리의 피난처시요, 힘이시니, 환난 중에 만날 큰 도움이시라."
후렴. 주님이 힘이자 도움이라는 내용
-시편 121:2: "나의 도움이 천지를 지으신 여호와에게서로다."
-이사야 40:29: "피곤한 자에게는 능력을 주시며, 무능한 자에게는 힘을 더하시나니."
이 성경 구절들은 복음성가의 가사와 깊은 연관이 있으며, 신앙의 힘과 하나님의 위로를 강조합니다. 어려운 상황에서도 하나님이 함께하시고, 힘을 주신다는 메시지를 담고 있습니다.
악보F.G.A.Bb.코드




무배경PPT
